
Getting Started
Learn Sparqfire concepts to get you on your feet.
How to get started
Step 1. Create an account, username, and studio name unique to you just like you would with any platform.
Step 2. Update your profile (profile photo, bio, etc.).
Step 3. Update your collection ( Cover photo, description, etc.)
Step 4. Create a sparqfire. Add your content and sparqfire features.
Step 5. Publish your sparqfire.
Step 2. Update your profile (profile photo, bio, etc.).
Step 3. Update your collection ( Cover photo, description, etc.)
Step 4. Create a sparqfire. Add your content and sparqfire features.
Step 5. Publish your sparqfire.
Sparqfire basics
Studios
Studios sit at the highest level of organization. It will be the first thing you create. Think of it as your company or organization. This serves as a folder for all of your collections and sparqfires. A studio is automatically created for you when you register and you have the option to create more under one account.

Collections
Collections are a way to organize your sparqfires. Think of a collection as an album or a series, depending on what you’re creating. Studios can have one or more collections.

Sparqfires
Sparqfires are your creations! Think of them as an issue of a comic, a book in a book series, or an individual one pager post of the landscape photo you took in Santorini. Sparqfires are made up of pages, elements and interplay. The pages contain your content and elements and interplay are features that help you create an interactive and personalized experience.

See examples
As a sci-fi novelist, you create:
FarLight Studios
Mission To Mars, a series of 3 books
Mars Countdown , the 1st book in your 3 book series
Almost to Mars, the 2nd book
OK, we're on Mars. Now what?, the 3rd book
Almost to Mars, the 2nd book
OK, we're on Mars. Now what?, the 3rd book
As a graphic novelist you create:
Totally Graphic (studio)
Super Zero, a collection of issues of your Super Zero character
Super Zero #1 (sparqfire)
Super Zero #2
Super Zero #3
Super Zero #4
Super Zero #2
Super Zero #3
Super Zero #4
You also create Mighty Mutt, a collection of issues of your Mighty Mutt character.
Mighty Mutt #1 (sparqfire)
Mighty Mutt #2
Mighty Mutt #2
Sparqfire concepts
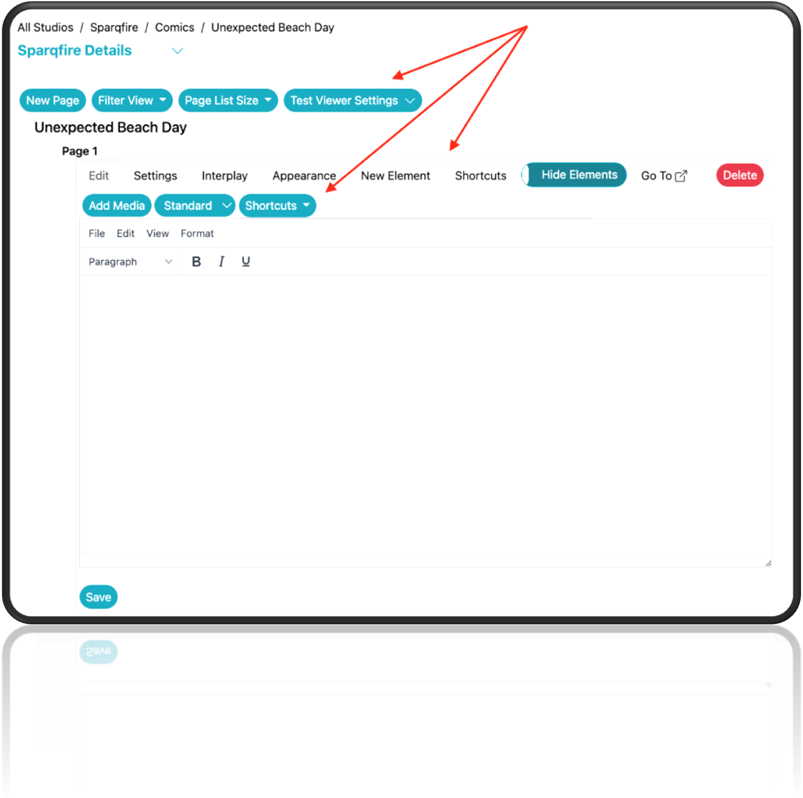
Design space
The design space is where the magic happens. It’s Where you create, add your media, and add interactive functionalities to your sparqfire. Resources to help get you started with the design space:
Video tutorials
Step-by-step tutorials
Features and examples
Still stuck? DM us ontwitteror send a message via ourcontact form.
Video tutorials
Step-by-step tutorials
Features and examples
Still stuck? DM us ontwitteror send a message via ourcontact form.

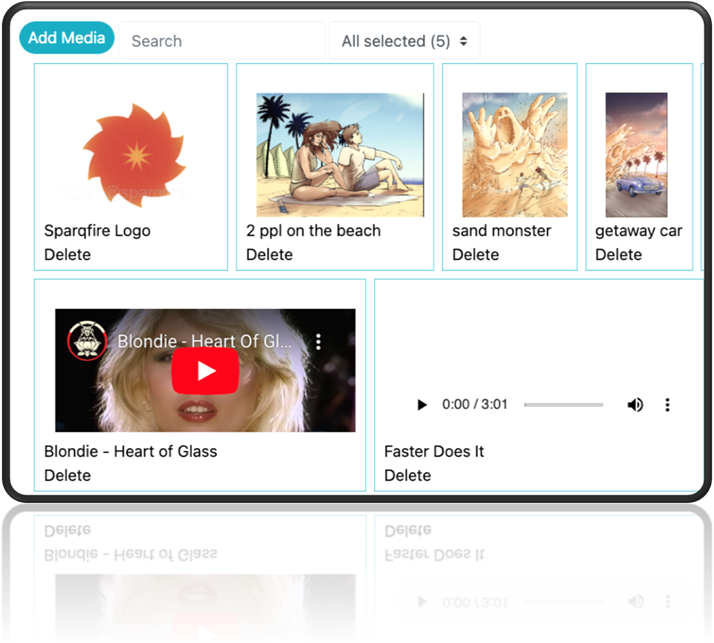
Media library
The media library is where you manage and upload images, audio files and videos. Any content that you put into the media library is stored to pull from when creating a sparqfire.

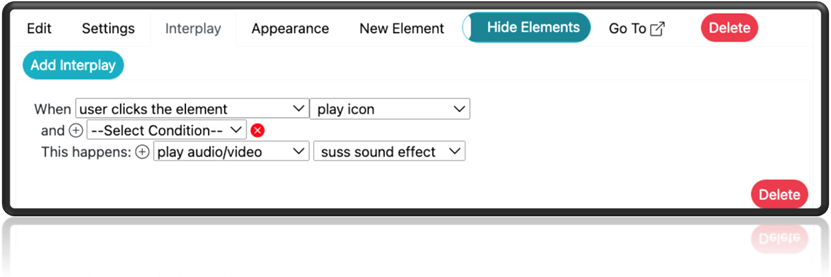
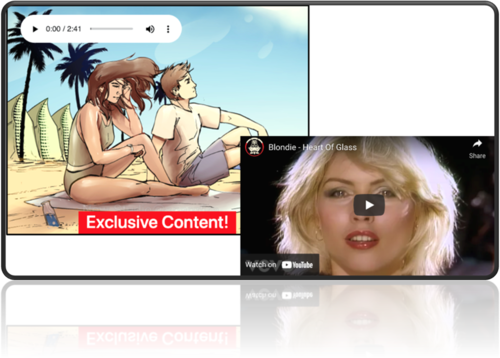
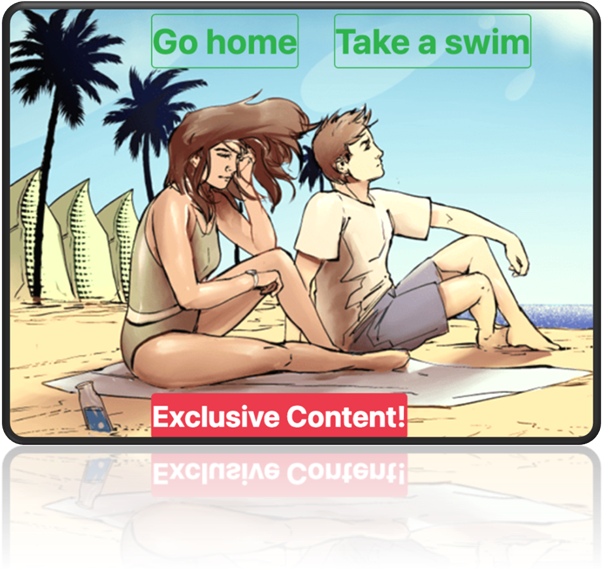
Interplay
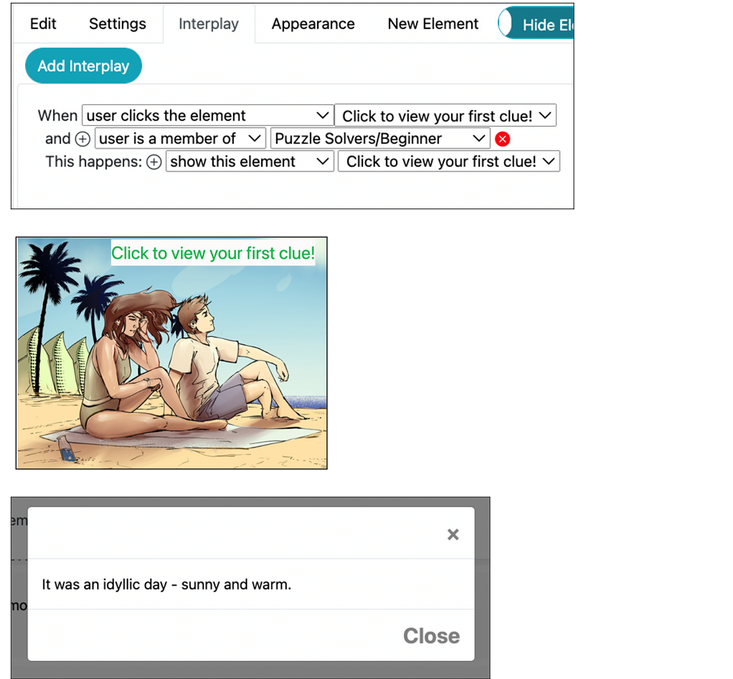
Interplay is where interactive functionality is created. It’s made up of three components: Actions, Conditions and Results.
Actions are when something happens.
Conditions assign specific groups or viewer properties.
Results are what happens as an outcome of the set Actions and Conditions.
Resources to help you get started with interplay:
Step-by-step tutorials
Features and examples
Actions are when something happens.
Conditions assign specific groups or viewer properties.
Results are what happens as an outcome of the set Actions and Conditions.
Resources to help you get started with interplay:
Step-by-step tutorials
Features and examples



Add custom content in response to viewer subscription

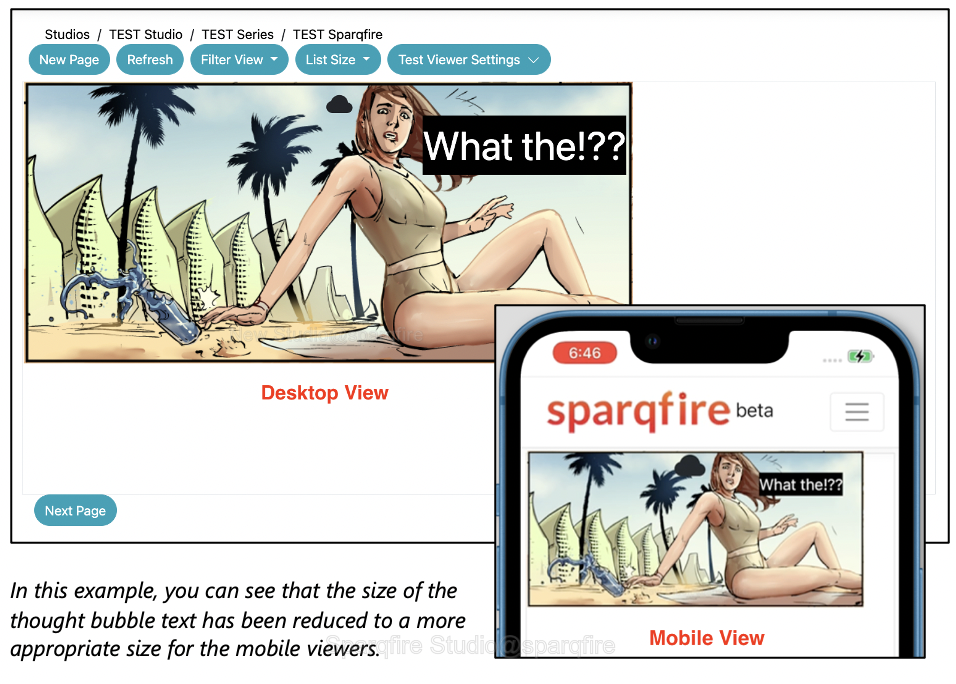
Have different views for mobile / desktop users

Design complex interactions for your users
Style templates
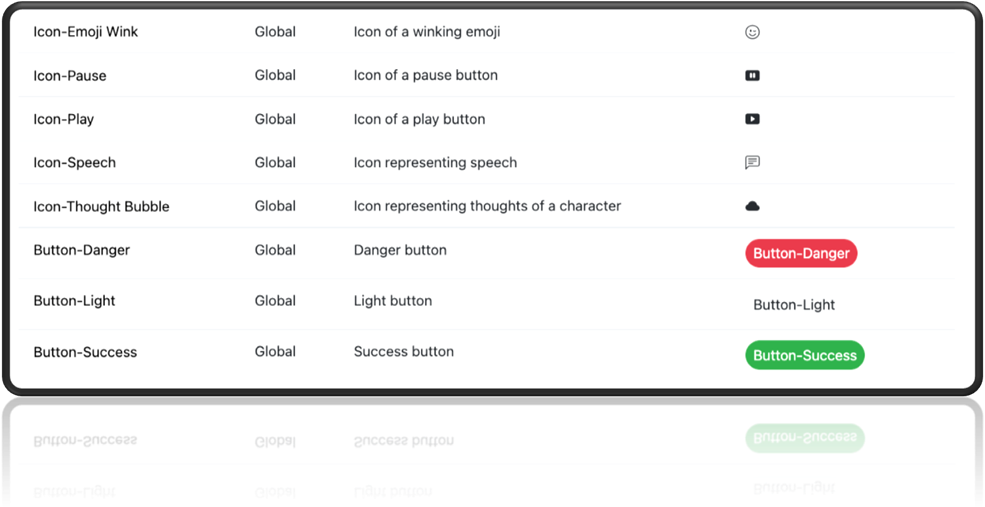
Style templates are made up of customized fonts, icons and buttons. Sparqfire offers a few global style templates to choose from, but also offers the option for a creator to customize their own.

Resources
Explore and get the best out of Sparqfire with tips and tutorials.